Visual Studio Subscriptions Access Visual Studio, Azure credits, Azure DevOps, and many other resources for creating, deploying, and managing applications. Power Apps A powerful, low-code platform for building apps quickly; SDKs Get the SDKs and command-line tools you need; Visual Studio App Center Continuously build, test, release, and monitor. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications. Visual Studio lets you test with different web servers, including IIS Express, Internet Information Services (IIS), External Hosts, or Custom Web Servers. You can use any of these web servers with a file-based web application project. For a file-based web site project, you can use IIS Express.
To design web pages, you should really use a good text editor. Microsoft’s open source text editor Visual Studio Code (VSC) is such a great editor. Here is how I set it up and which plugins help.
-->In this tutorial for Visual Studio development using Node.js and Express, you create a simple Node.js web application, add some code, explore some features of the IDE, and run the app.
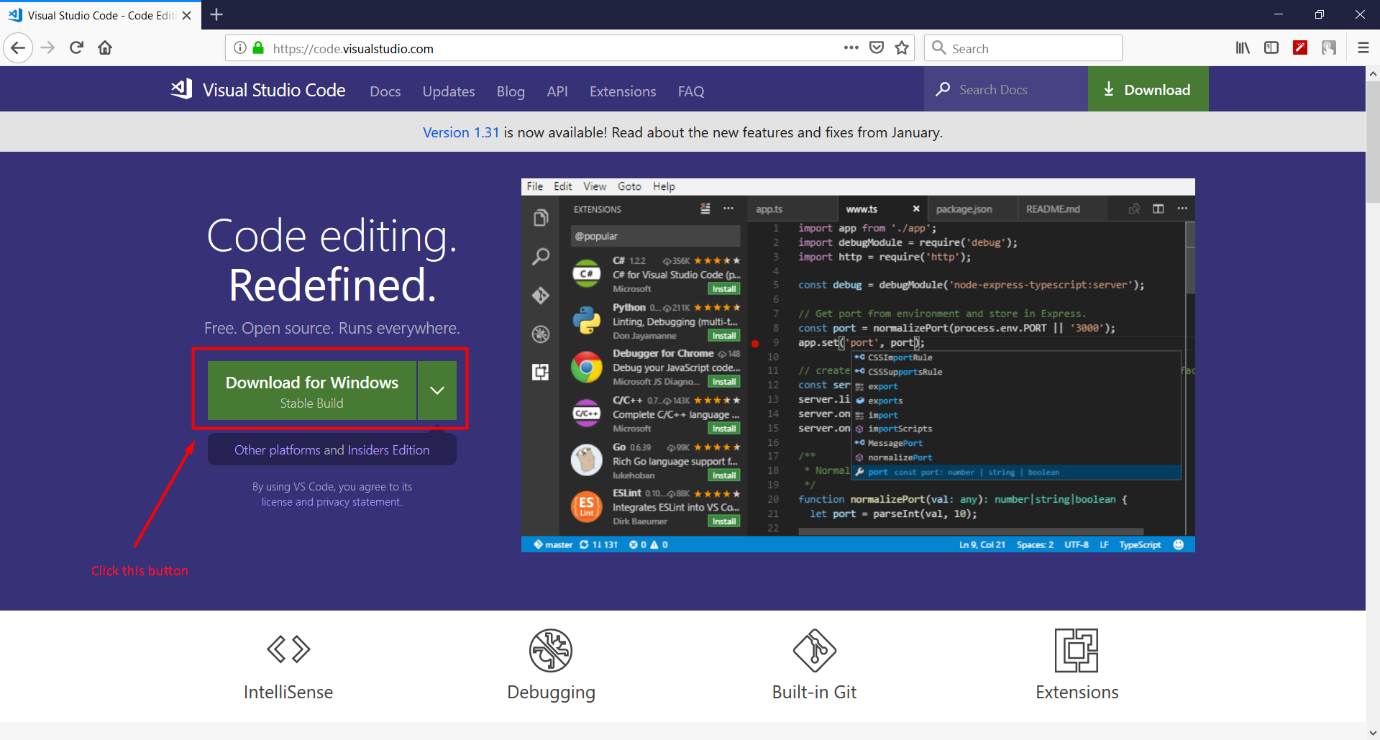
If you haven't already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
If you haven't already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
In this tutorial, you learn how to:
- Create a Node.js project
- Add some code
- Use IntelliSense to edit code
- Run the app
- Hit a breakpoint in the debugger
Before you begin
Here's a quick FAQ to introduce you to some key concepts.
What is Node.js?
Node.js is a server-side JavaScript runtime environment that executes JavaScript server-side.
What is npm?
npm is the default package manager for the Node.js. The package manager makes it easier for programmers to publish and share source code of Node.js libraries and is designed to simplify installation, updating, and uninstallation of libraries.
What is express?
Express is a web application framework, used as a server framework for Node.js to build web applications. Express allows you to choose different front-end frameworks to create a UI, such as Pug (formerly called Jade). Pug is used in this tutorial.

Prerequisites
You must have Visual Studio installed and the Node.js development workload.
If you haven't already installed Visual Studio 2019, go to the Visual Studio downloads page to install it for free.
If you haven't already installed Visual Studio 2017, go to the Visual Studio downloads page to install it for free.
If you need to install the workload but already have Visual Studio, go to Tools > Get Tools and Features..., which opens the Visual Studio Installer. Choose the Node.js development workload, then choose Modify.
You must have the Node.js runtime installed.
If you don't have it installed, we recommend you install the LTS version from the Node.js website for best compatibility with outside frameworks and libraries. Node.js is built for 32-bit and 64-bit architectures. The Node.js tools in Visual Studio, included in the Node.js workload, support both versions. Only one is required and the Node.js installer only supports one being installed at a time.
In general, Visual Studio automatically detects the installed Node.js runtime. If it does not detect an installed runtime, you can configure your project to reference the installed runtime in the properties page (after you create a project, right-click the project node, choose Properties, and set the Node.exe path). You can use a global installation of Node.js or you can specify the path to a local interpreter in each of your Node.js projects.
This tutorial was tested with Node.js 8.10.0.
Create a new Node.js project
Visual Studio manages files for a single application in a project. The project includes source code, resources, and configuration files.


In this tutorial, you begin with a simple project containing code for a Node.js and express app.
Open Visual Studio.
Create a new project.
Press Esc to close the start window. Type Ctrl + Q to open the search box, type Node.js, then choose Create a new Basic Azure Node.js Express 4 application (JavaScript). In the dialog box that appears, choose Create.
From the top menu bar, choose File > New > Project. In the left pane of the New Project dialog box, expand JavaScript, then choose Node.js. In the middle pane, choose Basic Azure Node.js Express 4 application, then choose OK.
If you don't see the Basic Azure Node.js Express 4 application project template, you must add the Node.js development workload. For detailed instructions, see the Prerequisites.
Visual Studio creates the new solution and opens your project in the right pane. The app.js project file opens in the editor (left pane).
(1) Highlighted in bold is your project, using the name you gave in the New Project dialog box. In the file system, this project is represented by a .njsproj file in your project folder. You can set properties and environment variables associated with the project by right-clicking the project and choosing Properties. You can do round-tripping with other development tools, because the project file does not make custom changes to the Node.js project source.
(2) At the top level is a solution, which by default has the same name as your project. A solution, represented by a .sln file on disk, is a container for one or more related projects.
(3) The npm node shows any installed npm packages. You can right-click the npm node to search for and install npm packages using a dialog box or install and update packages using the settings in package.json and right-click options in the npm node.
(4) package.json is a file used by npm to manage package dependencies and package versions for locally-installed packages. For more information, see Manage npm packages.
(5) Project files such as app.js show up under the project node. app.js is the project startup file and that is why it shows up in bold. You can set the startup file by right-clicking a file in the project and selecting Set as Node.js startup file.
Open the npm node and make sure that all the required npm packages are present.
If any packages are missing (exclamation point icon), you can right-click the npm node and choose Install npm Packages.
Add some code
The application uses Pug for the front-end JavaScript framework. Pug uses simple markup code that compiles to HTML. (Pug is set as the view engine in app.js. The code that sets the view engine in app.js is app.set('view engine', 'pug');.)
In Solution Explorer (right pane), open the views folder, then open index.pug.
Replace the content with the following markup.
The preceding code is used to dynamically generate an HTML page with a title and welcome message. The page also includes code to display an image that changes whenever you press a button.
In the routes folder, open index.js.
Add the following code before the call to
router.get:This code creates a data object that you pass to the dynamically generated HTML page.
Replace the
router.getfunction call with the following code:The preceding code sets the current page using the Express router object and renders the page, passing the title and data object to the page. The index.pug file is specified here as the page to load when index.js runs. index.js is configured as the default route in app.js code (not shown).
To demonstrate several features of Visual Studio, there's a deliberate error in the line of code containing
res.render. You need to fix the error before the app can run, which you do in the next section.
Use IntelliSense

IntelliSense is a Visual Studio tool that assists you as you write code.
In index.js, go to the line of code containing
res.render.Put your cursor after the
datastring, type: getand IntelliSense will show you thegetDatafunction defined earlier in the code. SelectgetData.Add the parentheses to make it a function call,
getData().Remove the comma (
,) before'data'and you see green syntax highlighting on the expression. Hover over the syntax highlighting.The last line of this message tells you that the JavaScript interpreter expected a comma (
,).In the lower pane, click the Error List tab and select Build + IntelliSense for the type of issues reported.
You see the warning and description along with the filename and line number.
Fix the code by adding the comma (
,) before'data'.When corrected, line of code should look like this:
res.render('index', { title: 'Express', 'data': getData() });
Set a breakpoint
You're next going to run the app with the Visual Studio debugger attached. Before doing that, you need to set a breakpoint.
In index.js, click in the left gutter before the following line of code to set a breakpoint:
res.render('index', { title: 'Express', 'data': getData() });Breakpoints are the most basic and essential feature of reliable debugging. A breakpoint indicates where Visual Studio should suspend your running code so you can take a look at the values of variables, or the behavior of memory, or whether or not a branch of code is getting run.
Run the application
Select the debug target in the Debug toolbar, such as Web Server (Google Chrome) or Web Server (Microsoft Edge).
If Chrome is available on your machine, but does not show up as an option, choose Browse With from the debug target dropdown list, and select Chrome as the default browser target (choose Set as Default).
Press F5 (Debug > Start Debugging) to run the application.
The debugger pauses at the breakpoint you set. Now, you can inspect your app state.
Hover over
getDatato see its properties in a DataTipPress F5 (Debug > Continue) to continue.
The app opens in a browser.
In the browser window, you will see 'Express' as the title and 'Welcome to Express' in the first paragraph.
Click the buttons to display different images.
Close the web browser.
Visual Studio Code Web Version
(Optional) Publish to Azure App Service
In Solution Explorer, right-click the project and choose Publish.
Choose Microsoft Azure App Service.
In the App Service dialog box, you can sign into your Azure account and connect to existing Azure subscriptions.
Follow the remaining steps to select a subscription, choose or create a resource group, choose or create an app service plane, and then follow the steps when prompted to publish to Azure. For more detailed instructions, see Publish to Azure website using web deploy.
The Output window shows progress on deploying to Azure.
On successful deployment, your app opens in a browser running in Azure App Service. Click a button to display an image.
Visual Studio Code Web Ide
Congratulations on completing this tutorial!